March 9, 2011
Create a Guest Book Hidden In Blogger
Again bete baseball is a better job making the posting again, since now again being ngetrend her make guest book hidden on the left or right monitor, it's time I wrote again to simply add a collection of my articles.
The script is almost the same as I have ever made please read the javascript floating in the blog if you want to install a hidden guest book you must distinguish it with the script code float (if you install the script on your blog or ad float float)
Please follow the steps below.


The script is almost the same as I have ever made please read the javascript floating in the blog if you want to install a hidden guest book you must distinguish it with the script code float (if you install the script on your blog or ad float float)
Please follow the steps below.
- Blogger Login
- Click Design
- Add a Gadget

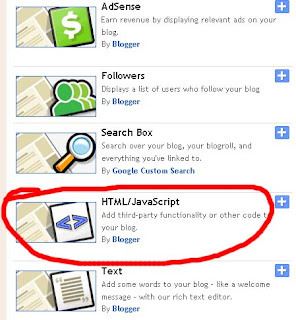
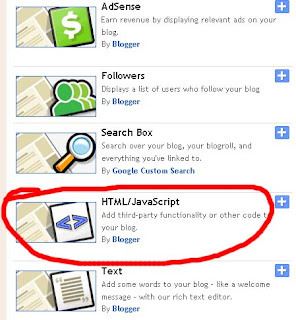
- you select HTML / javascript

- Then Copy and paste the code below in your html / javascript earlier.
<style type="text/css">
.gb_fixed{
position:fixed;
top:0px;
right:0px;
z-index:+10;
}
* html .gb_fixed {position:relative;}
#hidden_gb2 {
display:none;
border:2px solid #000000;
background:#ffffff;
padding:10px;
padding-top:0px;
}
</style>
<div class="gb_fixed">
<table id="hidden_gb2" cellpadding="0" cellspacing="0">
<tr><td>
<div><a href="javascript:void(0)" onclick="gb_showHideGB()"><b style="color:black">[ Closed ]</b></a></div>
<!-- BEGIN CBOX - www.cbox.ws - v001 -->
<div id="cboxdiv" style="text-align: center; line-height: 0">
<div><iframe frameborder="0" width="200" height="305" src="http://www4.cbox.ws/box/?boxid=3931959&boxtag=mpqz6r&sec=main" marginheight="2" marginwidth="2" scrolling="auto" allowtransparency="yes" name="cboxmain" style="border:#ababab 1px solid;" id="cboxmain"></iframe></div>
<div><iframe frameborder="0" width="200" height="75" src="http://www4.cbox.ws/box/?boxid=3931959&boxtag=mpqz6r&sec=form" marginheight="2" marginwidth="2" scrolling="no" allowtransparency="yes" name="cboxform" style="border:#ababab 1px solid;border-top:0px" id="cboxform"></iframe></div>
</div>
<!-- END CBOX -->
</td></tr></table>
</div>
<script src="http://sites.google.com/site/copycatgroup/Home/jsfile/hiddengb2.js"></script>
<div style="z-index:+5" class="gb_fixed">
<a href="javascript:void(0)" onclick="gb_showHideGB()">
<img border="0" style="border:0px" src="http://img218.imageshack.us/img218/945/bukutamu.png"/>
</a>
</div>
- Please you replace the red with your own HTML.
continue to save and see the results.
Good luck Hopefully Helpful.
Subscribe to:
Post Comments (Atom)
0 Responses to “Create a Guest Book Hidden In Blogger”
Post a Comment